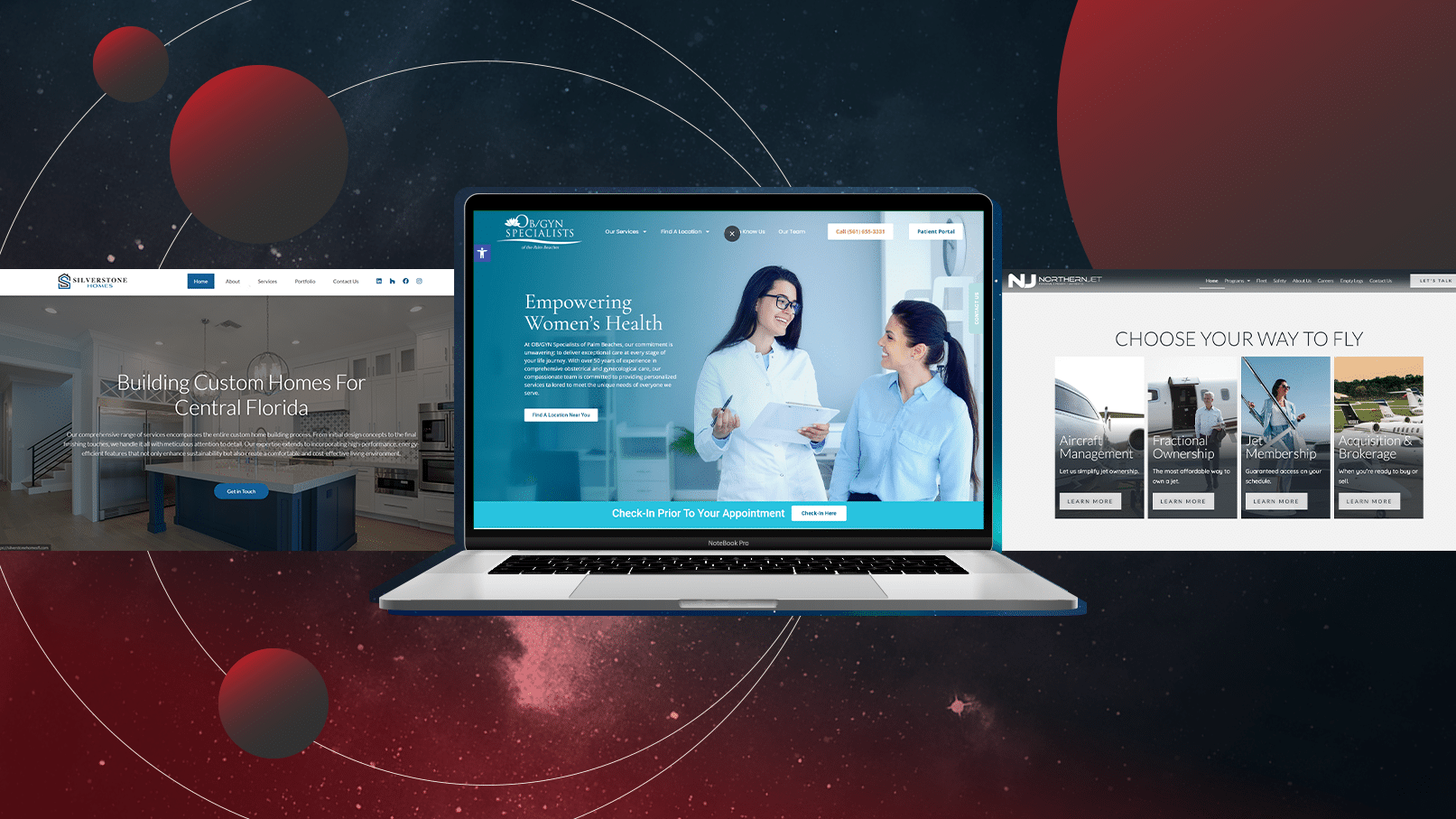
In today’s digital age, having a well-designed website is crucial for any business. A good website helps attract visitors, keeps them engaged, and encourages them to take action. Whether you run a small business or a large company, your website is often the first impression potential customers will have of your brand. That means it’s important to make sure your site is easy to navigate, visually appealing, and quick to load.
Creating a website that stands out can seem overwhelming, especially if you’re not a web design expert. But don’t worry; you don’t need to be a pro to make effective improvements. By focusing on a few key areas, you can turn your website into a powerful tool that supports your business goals. From understanding basic design principles to optimizing your layout and visuals, the following sections will guide you step-by-step on how to improve your website.
Making these changes not only helps your site look better, but it also makes it more user-friendly. This means visitors will have a better experience, stay longer, and be more likely to engage with your content. Improving your website’s design can lead to more traffic, higher customer satisfaction, and ultimately, better business results.
Essential Elements for a User-Friendly Website
Creating a user-friendly website means making it easy for visitors to navigate and find what they need. There are several essential elements to consider when designing a user-friendly site.
- Navigation Menu: A clear and simple navigation menu helps users find their way around your site. The menu should be easy to locate and use, preferably at the top of the page where visitors expect to see it.
- Responsive Design: Ensure your website looks good on all devices, including smartphones and tablets. Many people browse the internet on their phones, so a responsive design is crucial for a positive user experience.
- Fast Loading Times: Visitors get frustrated with slow-loading pages. Optimize images and reduce the use of heavy multimedia elements to improve load times.
- Readable Content: Use a legible font size and color contrast that makes text easy to read. Break down information into small paragraphs and use bullet points to enhance readability.
- Clear Call to Actions (CTAs): CTAs guide users on what steps to take next, whether it’s signing up for a newsletter or making a purchase. Place these buttons in visible areas to drive user engagement.
By focusing on these elements, we ensure that our websites are inviting, easy to use, and effective in keeping visitors engaged.
Simple Tips for Optimizing Website Layout and Visuals
Optimizing your website layout and visuals can greatly enhance user experience and engagement. Start by keeping your design simple and uncluttered. A clean design emphasizes important elements and makes it easier for visitors to focus on your content. Use white space effectively to avoid overcrowding and to create a more pleasant browsing experience.
Make sure your images are high-quality and relevant to your content. Compress images to reduce their file size without compromising quality, as this helps with faster loading times. Consistency is key, so use the same style and color palette throughout your site. This creates a cohesive look that reinforces your brand identity.
- Prioritize Content Placement: Place the most important information above the fold, meaning it should be visible without visitors having to scroll down. This includes key messages and call-to-action buttons.
- Use Readable Fonts and Colors: Choose fonts that are easy to read and colors that contrast well with your background. This improves readability and ensures your content is accessible to all users.
- Organize with Headers and Bullet Points: Break up large blocks of text with headers and bullet points. This helps visitors scan content quickly and find the information they need.
Testing and Improving Your Website's Performance
Once your website is designed and optimized, it’s crucial to test its performance to ensure everything works smoothly. Testing helps identify any issues that could affect user experience. Start by checking the website’s speed. Use tools like Google PageSpeed Insights to analyze load times and get suggestions for improvement. Fast-loading pages keep visitors engaged and improve your site’s ranking on search engines.
Conduct usability tests by having real users navigate your site. Ask for feedback on what works well and where they encounter problems. Pay attention to how they interact with different elements and make necessary adjustments based on their input. Regularly check for broken links and fix them promptly to avoid frustrating users.
Another important aspect is monitoring analytics. Keep track of key metrics like bounce rate, session duration, and conversion rates. These metrics provide insights into how visitors are engaging with your site and where you can make further improvements. Use A/B testing to compare different versions of your pages and determine what changes lead to better performance.
Conclusion
Creating a well-designed and user-friendly website involves understanding the basics of website design, focusing on essential elements that enhance usability, optimizing the layout and visuals, and continuously testing and improving performance. By implementing these strategies, we can create websites that not only look good but also provide an excellent user experience.
At Rocket Chimp, our web designers in Orlando are dedicated to helping you achieve your digital goals. If you’re ready to transform your website and improve your online presence, contact us today. Let’s work together to create a site that truly represents your brand and effectively engages your audience.